VST: Rendering WinForms in Microsoft Dynamics GP web client
In my previous article I discussed applying Service Pack 2 to update your VST development environment. The SP2 update introduces the ability to render VST WinForms in the Web Client.
Background
Prior to the release of Microsoft Dynamics GP 2013 RTM, the application development and technical consulting communities got to preview the web client at the Microsoft Dynamics GP Technical Airlift 2012 in Fargo in a Web Client Jumpstart Training for partners. Following the training and attendance to some sessions, VST developers got the bad news: "Only Dexterity applications are fully compatible with the web client". That left a number of you with the proverbial (and probably literal) bad taste in the mouth and scrambling for answers. Microsoft came back with a consolation price announcement: "Only VST applications written without using WinForms will be supported in the web client". In retrospect, I feel the message could have been delivered differently, but I digress.
Fast forward to SP2 and Microsoft did what it does best: make things right! VST developers now have the ability to render WinForms in the web client... with a few caveats.
The Boring Theory
With the RTM release of Microsoft Dynamics GP 2013 web client, VST developers needed to make a slight change to the way assembly add-ins were exposed to the desktop client and/or web client. By default assemblies were not loaded by the Runtime Engine and Web Client Runtime engine. In contrast, VST assemblies placed under the traditional AddIns folder would load in the desktop client (Dexterity client) only.
Now, to have an integration load on the Microsoft Dynamics GP web client, you must add the SupportedDexPlatforms attribute to the class that implements the IDexterityAddIn interface to indicate that the integration works for the web client.
Once you have indicated what platform your application will be compatible with, it's time to address your WinForms. Microsoft has leveraged its rendering engine to support two different types of rendering for WinForms: dynamic and custom rendering.
Dynamic rendering is the simplest technique for implementing a Visual Studio Tools form that works on the Microsoft Dynamics GP web client. With dynamic rendering, the web client runtime does the necessary work to display the Visual Studio Tools form in the web client. It also handles the communication between the web client machine and the web client server.
To enable dynamic rendering for a form, the form must derive from DexUIForm class. You must add the WCCompliantWindow attribute to the class that defines the form. This attribute indicates that the form should be automatically rendered by the web client. If this attribute isn't found on the form, the form will not be displayed in the web client.
The fun part!
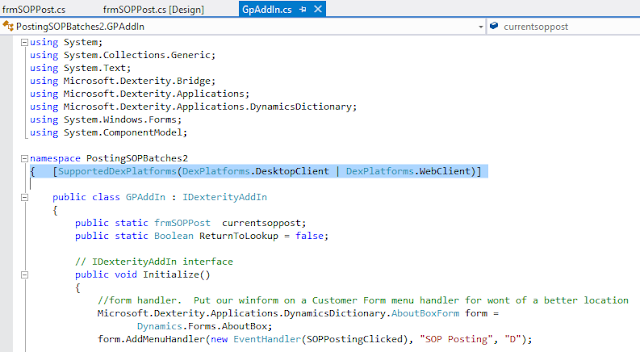
Let's take canned PostingSOPBatches2 example. The first task at hand is to determine what platform the VST application will support:
In the above, we have added the SupportedDexPlatforms attribute, which takes one parameter that indicates which platform or platforms are supported by the integration. In this example, the logical-or operation is used to indicate that both the desktop client and the web client are supported.
With the client defined, the next focus is on the WinForm itself. The following is our WinForm layout:
Once you complete the layout of the form, double-click on it to open the associated code:
The WCCompliantWindow attribute takes one boolean parameter that indicates whether dynamic rendering is supported for the form.
That's it! Compile away and test, test, and test, your code to make sure it works and that no rendering issues occur. You should place the resulting assembly, in this case postingSopBatches2.dll and its config file in the AddIns folder under your Microsoft Dynamics GP 2013 root folder. Launch the Web Client and display the form. For this example, we have placed the form under the About Microsoft Dynamics GP box, but could have well written an event handler to display it under SOP Entry where it really belongs.
So what happens to things like grids and custom controls? Those will need to be rendered using Custom Rendering. In my next article I will discuss this method and some of the drawbacks you may face while doing so.
Thanks to Kevin Racer (Twitter: @kracer123) and Michael Hammond (Twitter:@mhamm_msft) for their valuable contributions to this article.
Remember, the best application development techniques usually involve a Hybrid Development approach. There's always a way to accomplish the end goal and ultimately, is up to you the developer to consider at all the options available.
Until next post!
MG.-
Mariano Gomez, MVP
IntellPartners, LLC
http://www.IntellPartners.com/

Background
Prior to the release of Microsoft Dynamics GP 2013 RTM, the application development and technical consulting communities got to preview the web client at the Microsoft Dynamics GP Technical Airlift 2012 in Fargo in a Web Client Jumpstart Training for partners. Following the training and attendance to some sessions, VST developers got the bad news: "Only Dexterity applications are fully compatible with the web client". That left a number of you with the proverbial (and probably literal) bad taste in the mouth and scrambling for answers. Microsoft came back with a consolation price announcement: "Only VST applications written without using WinForms will be supported in the web client". In retrospect, I feel the message could have been delivered differently, but I digress.
Fast forward to SP2 and Microsoft did what it does best: make things right! VST developers now have the ability to render WinForms in the web client... with a few caveats.
The Boring Theory
With the RTM release of Microsoft Dynamics GP 2013 web client, VST developers needed to make a slight change to the way assembly add-ins were exposed to the desktop client and/or web client. By default assemblies were not loaded by the Runtime Engine and Web Client Runtime engine. In contrast, VST assemblies placed under the traditional AddIns folder would load in the desktop client (Dexterity client) only.
Now, to have an integration load on the Microsoft Dynamics GP web client, you must add the SupportedDexPlatforms attribute to the class that implements the IDexterityAddIn interface to indicate that the integration works for the web client.
Once you have indicated what platform your application will be compatible with, it's time to address your WinForms. Microsoft has leveraged its rendering engine to support two different types of rendering for WinForms: dynamic and custom rendering.
To use dynamic rendering, your Visual Studio Tools form must use controls from the supported list. The following controls are automatically rendered:
- Button
- CheckBox
- ComboBox
- GroupBox
- Label
- ListBox
- RadioButton
- TextBox
If the WinForm uses controls that aren't included in this list, those controls won't be rendered on the form when it is displayed in the web client. In those cases, you must implement custom rendering.
To enable dynamic rendering for a form, the form must derive from DexUIForm class. You must add the WCCompliantWindow attribute to the class that defines the form. This attribute indicates that the form should be automatically rendered by the web client. If this attribute isn't found on the form, the form will not be displayed in the web client.
The fun part!
Let's take canned PostingSOPBatches2 example. The first task at hand is to determine what platform the VST application will support:
In the above, we have added the SupportedDexPlatforms attribute, which takes one parameter that indicates which platform or platforms are supported by the integration. In this example, the logical-or operation is used to indicate that both the desktop client and the web client are supported.
With the client defined, the next focus is on the WinForm itself. The following is our WinForm layout:
Once you complete the layout of the form, double-click on it to open the associated code:
The WCCompliantWindow attribute takes one boolean parameter that indicates whether dynamic rendering is supported for the form.
That's it! Compile away and test, test, and test, your code to make sure it works and that no rendering issues occur. You should place the resulting assembly, in this case postingSopBatches2.dll and its config file in the AddIns folder under your Microsoft Dynamics GP 2013 root folder. Launch the Web Client and display the form. For this example, we have placed the form under the About Microsoft Dynamics GP box, but could have well written an event handler to display it under SOP Entry where it really belongs.
So what happens to things like grids and custom controls? Those will need to be rendered using Custom Rendering. In my next article I will discuss this method and some of the drawbacks you may face while doing so.
Thanks to Kevin Racer (Twitter: @kracer123) and Michael Hammond (Twitter:
-//-
Remember, the best application development techniques usually involve a Hybrid Development approach. There's always a way to accomplish the end goal and ultimately, is up to you the developer to consider at all the options available.
Until next post!
MG.-
Mariano Gomez, MVP
IntellPartners, LLC
http://www.IntellPartners.com/




Comments
Regards,
Tim
Thank you so much for this amazing & informative blog.
One of our customer recently upgraded to GP 2015 and uses GP 2015 Web client as well. We have a small customization - crystal report added to additional menu of Sales Transaction entry. I did some code changes (to make it Web client compatible), but still have few problem.
1. Web client shows the Crystal report preview window when custom 'print' menu is clicked - but it does not show the report.
2. When User tries to save the report to a location without printing to screen , "Save As " window does not appear.
Both these features works fine with the Desktop client. Where am I missing ? Please help me with the coding . Btw, we use VB.NET .
Thanks a lot,
Siva
We have a custom window which opens on button click in Payable transaction window. This window will help user attach pdf file to a document. This is more or less similar to Document Attachment window in standard Dynamics GP.
Recently we upgraded the customization to v2015R2 from v10. This window works fine in desktop version but not opening on web client version. After testing we found the issues is with DynamicPDF Viewer which is not rendering in web client.
This PDFViewer will help user verify whether it is correct/wrong image he selected before attaching to the document.
Dynamic rendering will not support PDFViewer because it is not in the list of controls Microsoft support. How to achieve this through custom rendering.
Or do you know of any other web component to view the image in web client.
Thanks,
Shyam.
Unfortunately, I do not know of any other web component. Now, knowing what I know about web client, all applications needed to render a document attach document must exist client side. So for example, if you are going to open a PDF document, the PDF application needs to exits on the client computer.
As such my solution would be two fold:
1) Do a migration from your custom application to Document Attach
2) Use the capabilities in Doc Attach to load and render any document based on the default application settings on the user machine.